
I keep having the conversation with colleagues about PNG’s and the bit formats available, why Photoshop and Fireworks seem to offer different options, and which format is the best to use. Although I know some of the answers and reasons, I wanted to make sure to clarify and explain as much as possible, so I did a little further research and tests.
First off, what is a PNG?
wikipedia’s definition:
A PNG is a bitmapped image format and video codec that employs lossless data compression. PNG was created to improve upon and replace GIF (Graphics Interchange Format) as an image-file format not requiring a patent license.
Now that we have a general definition of a PNG, let’s try to understand the various types. (8, 24, 32, FW)
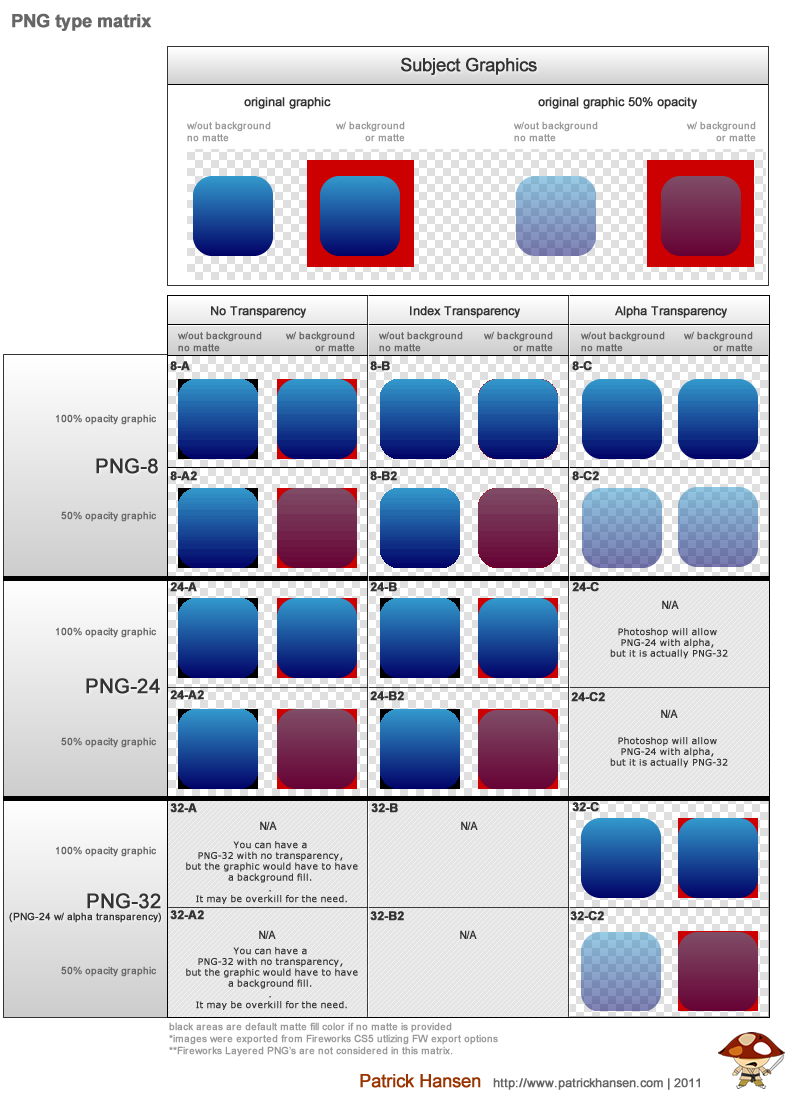
Here is a PNG-Type matrix I created to help clarify and demonstrate the visual differences.
The subject is a light blue to dark blue gradient rounded rectangle.
I used an annoying red for the background and/or matte color for some of the tests.
“Download the full-size PNG Type Matrix Here
Now, what type of PNG’s are there?
1) PNG- 8
The 8 stands for 8 bit. It can handle up to 256 colors, similar to GIF, and uses a lossless compression method. You will receive a low file size similar to GIF, approximately 10-30% smaller than other bitmap formats like JPG.
It will also support background index & alpha transparency and matte.
PNG-8 is good for small graphics, line-art, logos, but may not be suitable for complex graphics with gradients or photos. You can see in my matrix, that all of the PNG-8’s have banding across the gradient. You can see the banding on the PNG-8 images in the matrix.
With PNG-8 index transparency, you can see that you will get jagged aliased rounded edges, but if you choose a matte color, then the matte color becomes jagged and will blend in with your true background that you will apply this graphic to and it will appear smooth.
2) PNG-24
PNG 24 is similar to 8, but has support for 16 million colors and will preserve color variations such as gradients better and help prevent “banding.” It does use the same lossless compression as PNG-8, but you will obtain a larger file size due to the amount of information that will be retained vs. PNG-8.
PNG-24 is great for basic graphics, line-art, logos, etc., but you will have an unnecessary larger file size then needed. If you have more complex graphics or photos which require more detail retention, PNG-24 is a great choice.
PNG-24 provides support for background index transparency and matte.
Since PNG-24 supports index transparency, you usually apply a matte color of the color of the background you will apply this graphic on top of. This will provide the illusion of a smooth transparency along the curves or anti-aliased parts of your graphic.
In 24-B and 24-B2, you can see around the corners on the none matte images that they are aliased and jagged. Also, you will notice the black, these were exported on a transparent background, but I did not select a matte color, so it defaulted to black.
This also means that if yo have a graphic like an overlay with a percentage opacity of 50%, it will become fully opaque, since index can only handle a single level of transparency. You will have to use Alpha Transparency to achieve this.
The issue using PNG-24 with index transparency, is if you are planning on using your graphic like a rounded rectangle on top of a gradient or multi-colored backgrounds, you can’t really apply a single matte color to accomplish the effect appropriately in all cases. (backgrounds with a subtle gradient could be accomplished with minimal conflict if you pick the median color of your gradient).
That’s when you have to use Alpha Transparency, which will entail, turn your PNG-24 into a PNG-32. Or you could say it is a PNG-24 with Alpha Transparency based on traditional definitions.
3) PNG-32
Whoa – there’s a PNG-32?
If you use Photoshop and Illustrator primarily, you’re probably only familiar with PNG-8 an PNG-24. However, Fireworks provides an option for a PNG-32.
Why?
Well, Photoshop and Illustrator produce PNG-32’s if you choose full alpha transparency option on a PNG-24. It just doesn’t really inform the user that it is creating a PNG-32. Why? I don’t know.
PNG-32 is the highest quality most of the time, but that also means high file sizes. Use this format only when necessary for those complex graphics that have gradients, varying colors, rounded edges and transparency.
PNG-32 will support full Alpha Transparency. You can technically make a PNG-32 with no transparency visually, but it would be somewhat overkill, because it still contains alpha meta data and you can achieve practically the same quality with a PNG-24.
Alpha transparency vs. Index Transparency?
Well, index transparency provides a single index color and level to be transparent. It’s either on or off.
Alpha Transparency provides multiple levels of transparency which in turn, provides a much smoother blend along curves or anti-aliased edges. This also means you can have varying percentages of transparency for your graphic/image, like a graphic that may be used as an overlay and it has 50% opacity on the whole image.
You can see in the matrix, that 8-C2 and 32-C2 show the graphic as intended, with a 50% opacity. But most other formats, such as index, reverted it to 100% opacity.
4) Fireworks layered PNG
Yes, there is technically one more format. Adobe Fireworks, formally Macromedia, uses PNG as it’s file format, but it is a “layered” PNG which means that it could potentially be large in file size, because it retains all of the raw, layered information of the Fireworks file.
This is NOT what you would want to use for your production web graphics. So, if you have an unusually large PNG, that might be the reason why.
Please correct me if I am incorrect about any of this
note:
IE5 and IE6 do not support alpha transparency (PNG-8 alpha, PNG-32 alpha), it may convert it to single index, or it may not display at all. There are some PNG fix libraries to help handle this for those browsers.
Additional Resources
If you want to further optimize your web graphics, then try http://www.smushit.com/ysmush.it/
This tool will help you compress your PNG’s even further, and provide feedback of any images that could be compressed and what your file size savings are after the additional compression.
references:
I did use some references that other have posted to help provide these defintions – thanks.
deepbluesky.com
bkwld.com
iit.bloomu.edu
en.wikipedia.org

[…] This post was mentioned on Twitter by effectiveui, Arnaud Siminski. Arnaud Siminski said: RT @effectiveui: PNG 8, 24, 32…What? Definitions and best-to-use formats via @patrickhansen http://bit.ly/hqHT4E […]
Great article – thanks!
Ohh thanks!
I am reading the documentation of povray 3.6 and in the middle of somewhere appears that there are four types of png. I am not an artist or graphic designer; I am a biochemistry student. I undertand know the difference, thanks to you.
@Murpholinox Glad my post could help you out.
great article!! .. you u forgot about APNG .. an Animated PNG.
@jonathan
Ahhh yes. Thanks for pointing that out. I did neglect that format. It isn’t one I normally work with and many are probably used to the animated gif, but definitely another PNG format to take into consideration.
Appreciate you taking the time to read my post and provide a comment.
There’s now LOSSY PNG. It produces 3 times smaller files than PNG32, and still supports alpha transparency!
http://pngmini.com/lossypng.html
[…] 8-bit format makes a natural replacement for GIFs and results in smaller file sizes, while the 24-bit and 32-bit variants offer an excellent alternative to JPEGs. The potential downside is the larger file sizes […]
[…] 8-bit format makes a natural replacement for GIFs and results in smaller file sizes, while the 24-bit and 32-bit variants offer an excellent alternative to JPEGs. The potential downside is the larger file sizes […]
[…] 8-bit format makes a natural replacement for GIFs and results in smaller file sizes, while the 24-bit and 32-bit variants offer an excellent alternative to JPEGs. The potential downside is the larger file sizes […]
[…] 8-bit format makes a natural replacement for GIFs and results in smaller file sizes, while the 24-bit and 32-bit variants offer an excellent alternative to JPEGs. The potential downside is the larger file sizes […]
[…] 8-bit format makes a natural replacement for GIFs and results in smaller file sizes, while the 24-bit and 32-bit variants offer an excellent alternative to JPEGs. The potential downside is the larger file sizes […]
[…] 8-bit format makes a natural replacement for GIFs and results in smaller file sizes, while the 24-bit and 32-bit variants offer an excellent alternative to JPEGs. The potential downside is the larger file sizes […]
[…] 8-bit format makes a natural replacement for GIFs and results in smaller file sizes, while the 24-bit and 32-bit variants offer an excellent alternative to JPEGs. The potential downside is the larger file sizes […]
[…] 8-bit format makes a natural replacement for GIFs and results in smaller file sizes, while the 24-bit and 32-bit variants offer an excellent alternative to JPEGs. The potential downside is the larger file […]
[…] 8-bit format makes a natural replacement for GIFs and results in smaller file sizes, while the 24-bit and 32-bit variants offer an excellent alternative to JPEGs. The potential downside is the larger file sizes […]
[…] 8-bit format makes a natural replacement for GIFs and results in smaller file sizes, while the 24-bit and 32-bit variants offer an excellent alternative to JPEGs. The potential downside is the larger file sizes […]
Thank you! So many details and helpful facts here! Would you be so kind and recommend me some jpg to png conversion tools? Is this ok http://jpgtopng.com/?
Thanks for your help, I’m a student and was revising colour depth for my exams ^^ this really helped