
JQTouch is a JQuery plugin for mobile web development targeting the iPhone, iPod Touch, and other mobile touch devices and utilizes WebKit. What does this mean?
This means you can add interactions, layout and styles to a website which are targeted towards multi-touch devices and follow most of the guidelines and currently defined best practices for UI/UX design in this arena. Many have already accomplished some of those angles with standard HTML and CSS which caters more towards the iPhone and mobile devices, but this adds a lot more functionality and interactivity based on JQuery right out of the box, making your website a much more robust and richer experience for mobile users.
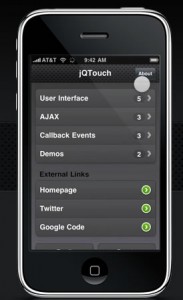
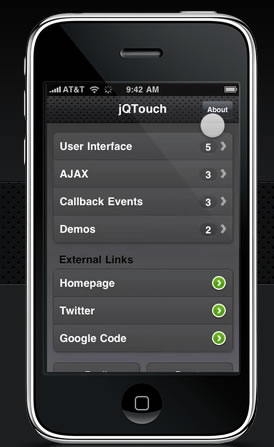
You can view the demo on your device and check it out:
http://jqtouch.com/preview/demos/main/
Visit the site:
http://jqtouch.com/
This is part of Sencha labs, which is another framework which parallels JQTouch.